Openstreetmap Karten in Webseiten einbinden
Ich war schon länger auf der Suche nach einer einfachen Möglichkeit die Karten von Openstreetmap.org auf einer Webseite einzubinden. Für Google Maps gibt es da viele Möglichkeiten aber bei Openstreetmap ist es noch etwas kniffeliger. Insbesondere wenn man zusätzlich auch noch Wegstrecken mit GPX einbinden möchte (aber dazu später).
Leaflet scheint das über eine Javasript Library recht einfach zu ermöglichen und bietet anscheinend darüber hinaus auch noch weitere Möglichkeiten.
Hat man die Koordinaten des gewünschten Standortes reicht schon diese einfache html Datei
<!DOCTYPE html>
<html>
<head>
<title>Ein einfaches Beispiel mit Leaflet</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
</head>
<body>
<div id="map" style="width: 900px; height: 600px"></div>
<script src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
<script>
var map = L.map('map').setView([49.0205,7.7522],12);
L.tileLayer('https://{s}.tiles.mapbox.com/v3/{id}/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, ' +
'<a href="http://creativecommons.org/licenses/by-sa/2.0/">CC-BY-SA</a>, ' +
'Imagery © <a href="http://mapbox.com">Mapbox</a>',
id: 'examples.map-i86knfo3'
}).addTo(map);
</script>
</body>
</html>
(Die Javascript Dateien sollten natürlich später auf dem eigenen Server liegen. Aber für den Anfang nehmen wir die mal aus der Cloud) Es gibt noch viel mehr Möglichkeiten aber dieses einfache Beispiel ist schon recht nett.
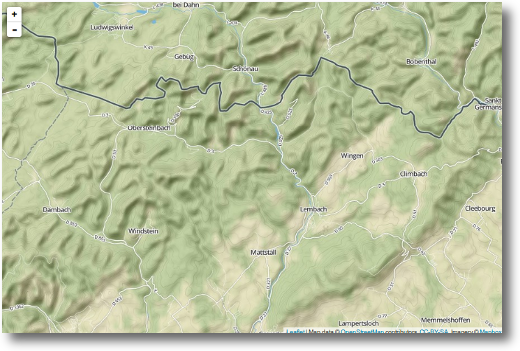
Hier eine Demo