Erste Schritte mit OpenHab, Raspberry Pi und Funksteckdosen
Ich war auf der Suche nach einer Möglichkeit die Funksteckdosen, die ich über meinen Raspberry Pi ansprechen kann, über ein Webfrontend und meine mobilen Android und IOS Geräte zu steuern. Seit langem schon beobachte ich Lösungen zu Home Automation und dabei bin ich auf openhab gestossen. Da es dafür auch Schnittstellen für VDR, Asterisk und Sonos gibt müssten sich noch weitere Möglichkeiten ergeben.
Hier die Schritte.
mkdir openhab cd openhab/ wget https://openhab.googlecode.com/files/openhab-runtime-1.2.0.zip wget https://openhab.googlecode.com/files/openhab-addons-1.2.1.zip unzip openhab-runtime-1.2.0.zip cd configurations/ cp openhab_default.cfg openhab.cfg cd .. mv openhab-addons-1.2.1.zip addons/ cd addons/ unzip openhab-addons-1.2.1.zip cd .. wget https://openhab.googlecode.com/files/openhab-demo-1.2.0.zip unzip openhab-demo-1.2.0.zip
Für meine kleine Konfiguration möchte ich zwei Steckdosen im Erdgeschoss ansteuern. Dazu muss ich zwei Dateien anpassen
vi demo.sitemap
sitemap demo label="Main Menu"
{ Frame
{Group item=GF_Living label="Erdgeschoss" icon="firstfloor"}
}
vi demo.items
Group GF_Living "Wohnraum" <video> (gGF)
Switch Light_GF_Living_Espresso "Espresso" (GF_Living ) { exec="ON:rpi-schalter.sh 1 1 , OFF:rpi-schalter.sh 1 0 " }
Switch Light_GF_Living_Schranklicht "Schranklicht" (GF_Living, Lights) { exec="ON:rpi-schalter.sh 2 1 , OFF:rpi-schalter.sh 2 0 " }
Das Program das die eigentlichen Kommando sendet logt sich auf dem Raspberry Pi
vi /usr/bin/rpi-schalter.sh ssh rpi.caserio.de sudo send 10111 $1 $2
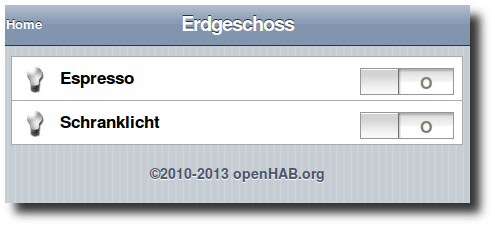
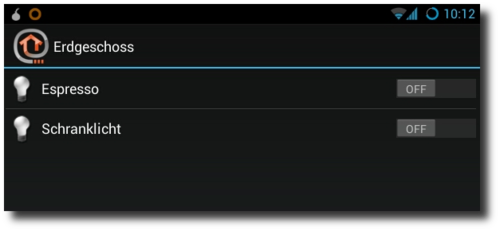
Im Browser und Android sieht das dann so aus.