MovableType: CKEditor um einen eigenen Style erweitern
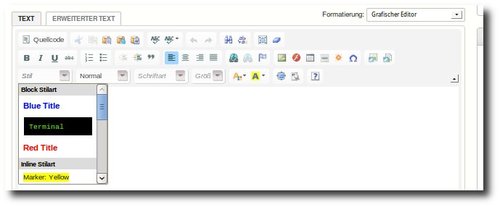
Hat man in Movabletype den Standarteditor durch den CKEdiktor ausgetauscht stehen einem dort dann unter anderem die Funktion von Styles zur Verfügung. Vordefinierte Absatzformatvorlagen die man in seinen Texten verwenden kann.
 In meinem Fall wollte ich einen Style einfügen, den ich bei der Dokumentation von Befehleingaben in Linuxterminalfenstern verwenden kann - das klassische Grün auf Schwarz in Courier.
In meinem Fall wollte ich einen Style einfügen, den ich bei der Dokumentation von Befehleingaben in Linuxterminalfenstern verwenden kann - das klassische Grün auf Schwarz in Courier.
cd /home/hbauer
ls -l
Die normale Dokumentation des CKEditors reicht in diesem Fall durch die Integration in MT nicht ganz aus. Am Ende ist es aber recht simple. Einfach in
html/mt-static/plugins/CKEditor/ckeditor/plugins/styles/styles/default.js
folgende Zeile hinter "Blue'}} einfügen
{name:'Blue Title',element:'h3',styles:{color:'Blue'}},
{name:'Terminal', element:'p',styles : { 'color' : '#63FF00', 'background' : 'none repeat scroll 0 0 #000000','margin':'2px', 'padding' : '8px','font-family': 'courier new,courier,monospace'}},
Damit die Styles aber überhaupt angezeigt wurden musste ich vorher noch in einer Configdatei eine Zeile auskommentieren
vi html/mt-static/plugins/CKEditor/lib/default/config.js
//CKEDITOR.config.stylesCombo_stylesSet = 'movabletype:' + StaticURI + '/plugins/CKEditor/style/config.js';