Webseiten Optimierung mit YSlow
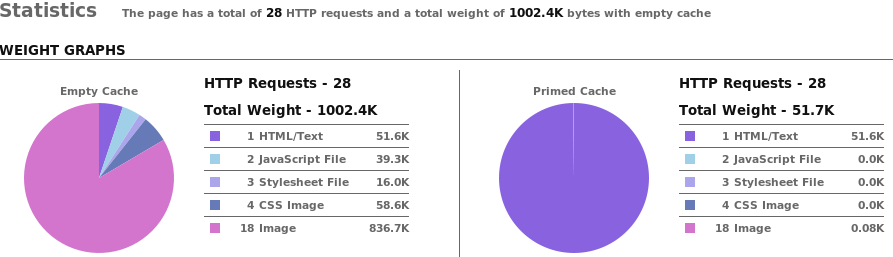
Auf dem Yahoo Developer Network habe ich ein interessantes Firefoxplugin names YSlow gefunden. Damit kann man Web Sites analysieren und man bekommt Vorschläge, wie man diese Seite optimieren kann. Die Vorschläge basieren auf ca 30 Best Practises aus sieben Kategorien. Wenn man nach der Installation des Plugins den Test auf der Seite laufen läst bekommt man eine Einstufung mit einem Performance Score. Zu Begin sahen die diese Websites auf meinem Server so aus. (Ich hatte die letzten paar Tagen viele Bilder)![]()

Ich hätte offen gesagt mit Schlimmerem gerechnet da ich mich mit dem dem Thema Performance noch nicht auseinander gesetzt hatte. Ich habe mich entschlossen zu Begin mit zwei Dingen zu beginnen die ich auf dem Server einstellen kann ohne die Anwendungen anfassen zu müssen. Komprimierung und Expiration. Ich hatte zwar schon Kompression für Text eingeschaltet aber noch nicht für CSS und Javascript. Expiration hatte ich noch nichts gemacht.
1. Schritt: Komprimierung CSS Files und Javascript
Module einschalten und Konfigurationsdatei ändern
a2enmod expires
vi /etc/apache2/mods-enabled/deflate.conf
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript application/x-javascript
</IfModule>
2. Einstellen von Ablaufdaten (Expiration)
Hier gabs eine Besonderheit. Die Webcam in einem Meisenkasten (den ich zum Zeitpunkt des Schreibens dieses Artikels in Betrieb hatte) hat regelmässig ein Bild aktualisiert. Hier konnte ich natürlich nicht mit einem Ablaufdatum arbeiten wenn sich die Dateie alle 10 Minuten ändert.
Modul einschalten und konfigurieren
a2enmod expires
Enabling module expires.
Run '/etc/init.d/apache2 restart' to activate new configuration!
vi /etc/apache2/mods-enabled/expires.conf
ExpiresActive On
ExpiresDefault A0
ExpiresByType image/gif A2592000
ExpiresByType image/png A2592000
ExpiresByType image/jpg A2592000
ExpiresByType image/jpeg A2592000
ExpiresByType image/ico A2592000
ExpiresByType text/css A2592000
ExpiresByType text/js A2592000
ExpiresByType text/javascript A2592000
ExpiresByType application/javascript A2592000
ExpiresByType application/x-javascript A2592000<FilesMatch "meisen-cam.jpg">
ExpiresActive Off
</FilesMatch>
/etc/init.d/apache2 restart
Ergebnis:
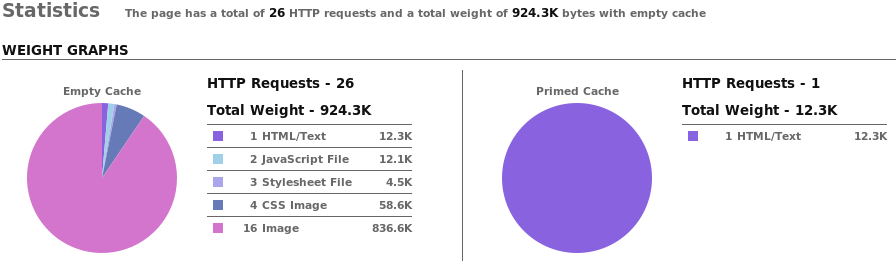
Zum einen ist die "gefühlte" Geschwindigkeit deutlich gestiegen. Hier die Statistik danach
![]()

Man kann erkennen das die Texte deutlich kleiner geworden sind und beim zweiten Besuch deutlich weniger Anfragen an den Server gehen.
Wie gehts weiter?
Ich habe mal auf anderen grossen Webseiten "rumgeschaut" und war erstaut wie viele diese recht einfachen Dinge nicht machen. Ich kann jetzt noch ein oder zwei Dinge verbessern aber dafür muss ich die Anwendungen anfassen. Ich könnte
- die CSS Dateien zusammenfassen (momentan sind es mehrere)
- Bilder auf eine Domaine legen die keinen Cookie vergibt
- ein Content Delivery Network nutzen. (Bilder auf verschiedene Server verteilen)
Die ersten beide gehe ich vielleicht noch an. Der letzte Punkt ist mit Sicherheit überdimensioniert :-) Für eine Anwendung auf diesem Server habe ich Google Performance Daten. Mal sehen wie die in ein paar Tagen aussehen.